If you’re working on a client’s website and want to add accordions, it’s likely because they’re interested in SEO (search engine optimization). Accordions are a great way to add a lot of content to a page without too much space, which can help improve your website’s ranking on search engines. Keep in mind, though, that you’ll need to make sure the page still has enough content to meet the minimum word count requirements.
The Elementor Accordion widget is a great way to create sections like FAQs or similar ones. You can add as many items as possible; the first item is set to open by default. However, there is no default setting to close it, which can be annoying for some users.
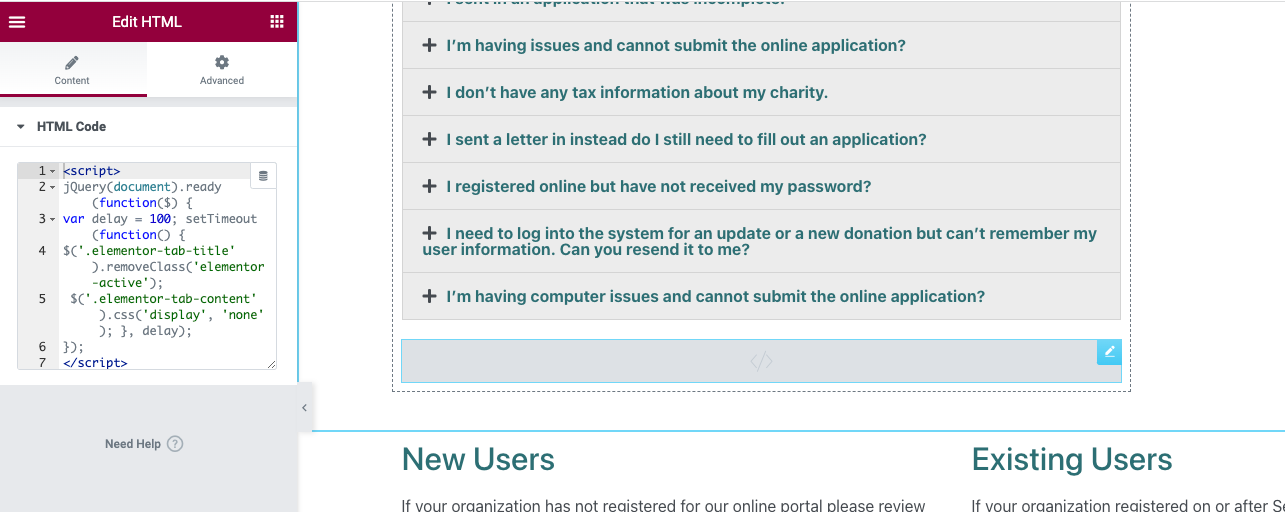
You can use the HTML widget to add the code above to your Accordion widget. Drag the HTML widget and place it right above the Accordion widget. Paste the code into the HTML Code field on the settings panel once the HTML widget is added.


To set all accordion items closed by default, you can use the following JavaScript:
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>This code will loop through all elements with the class “accordion” and add an event listener that will toggle the “active” class onclick. It will also open or close the panel associated with the accordion item.

Once you paste, Update the page, and you are done. From now, all the accordion items will remain closed.
Elementor Accordion: How to Make It Close Only on Mobile
If you are looking for a way to close the accordion only on a mobile device, you can use the code below. This code will check the screen size of the user’s mobile device, and if the screen size is not equal to the size of the mobile device, it will not be applied.
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>How to add Custom code using Elementor?
Elementor Pro has great features to add custom code snippets to the website.

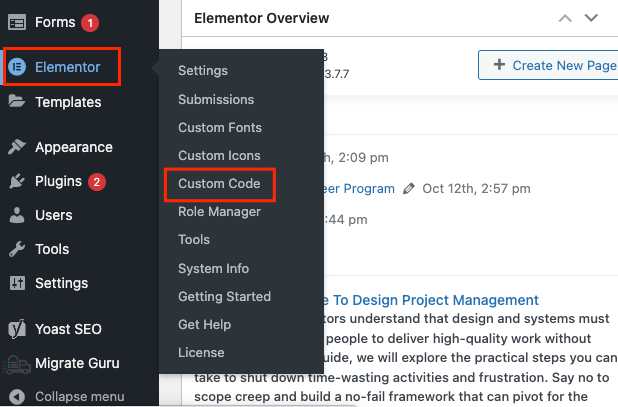
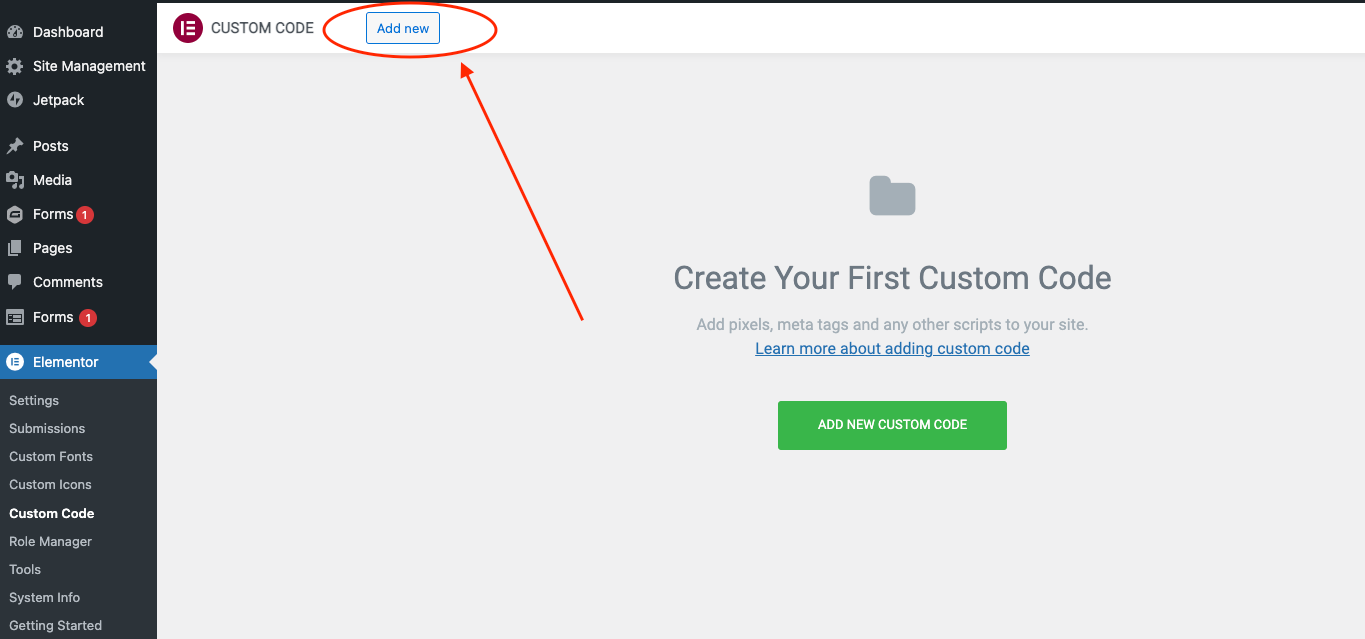
You can use a custom code option to make them all closed by default if you have multiple accordions on your website. Go to Elementor -> Custom Code on your WordPress dashboard to do so. Click the Add new button to add a new customs code.

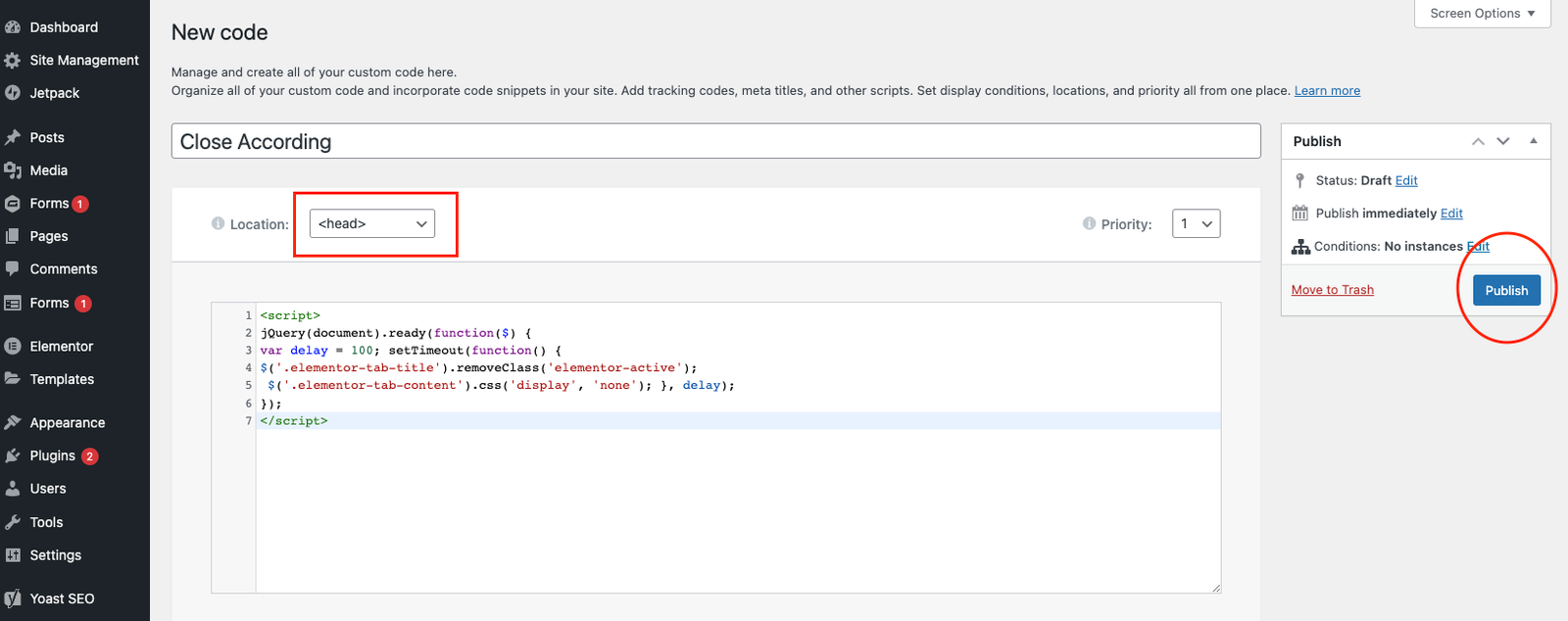
You can add custom code to your header, footer, or body locations. Give your code a name, paste the code, and click the Publish button. Your code will work at any location you choose!

After adding the custom code, try reloading the page to check the results.
Elementor’s accordion widget dont has enough features. Even it dont has many controlling options as well. If you want to add FAQs or accordions with much more features and controls, you may use the “Lightweight FAQs” Plugin, which is available on the WordPress.org plugin directory.

Leave a Reply