Are you tired of seeing those pesky “Coming soon” or “Live” badges in your WordPress admin bar? If you’ve updated to WooCommerce 9.1 or later, you might have noticed these new site visibility indicators.
While they can be useful, some store owners find them distracting or unnecessary. The good news is that you can easily remove them! In this guide, I’ll show you how to reclaim your admin bar real estate.
What Are WooCommerce Site Visibility Badges?
WooCommerce 9.1 introduced site visibility mode that allows you to control the visibility of your site or store while it’s under construction. More information can be found here: https://woocommerce.com/document/configuring-woocommerce-settings/coming-soon-mode/
You will see a site visibility badges that appear in the admin bar, right next to your site title. These badges show the current visibility status of your store:
- “Coming soon”
- “Live”
While these can be helpful reminders, especially when setting up a new store, they’re not always needed once your store is up and running.
The Problem: No Built-in Option to Remove
Unfortunately, WooCommerce doesn’t provide a built-in setting to remove these badges. This leaves many store owners searching for a solution to declutter their admin bar.
The Solution: A Simple Code Snippet
Luckily, with a bit of PHP magic, we can easily remove these badges. Here’s the code you need:
add_action(
'admin_bar_menu',
function ( $wp_admin_bar ) {
$wp_admin_bar->remove_node( 'woocommerce-site-visibility-badge' );
},
100
);Or you can even use this version as well:
add_action( 'admin_bar_menu', function( $wp_admin_bar ) {
if ( is_object( $wp_admin_bar ) && method_exists($wp_admin_bar, 'get_node') && method_exists($wp_admin_bar, 'remove_node') && $wp_admin_bar->get_node( 'woocommerce-site-visibility-badge' ) ) {
$wp_admin_bar->remove_node( 'woocommerce-site-visibility-badge' );
}
}, 100 );Initially, this Code snippet was shared here.
How to Implement This Solution
Follow these steps to remove the WooCommerce site visibility badges:
- Choose Your Implementation Method:
- Option A: Add to your theme’s
functions.phpfile - Option B: Use a code snippets plugin (recommended for non-developers)
- Option A: Add to your theme’s
- If Using a Code Snippets Plugin:
- Install and activate a code snippets plugin (e.g., Code Snippets).
- Go to Snippets > Add New.
- Paste the code above into the snippet editor.
- Give your snippet a name (e.g., “Remove WooCommerce Visibility Badges”).
- Save and activate the snippet.
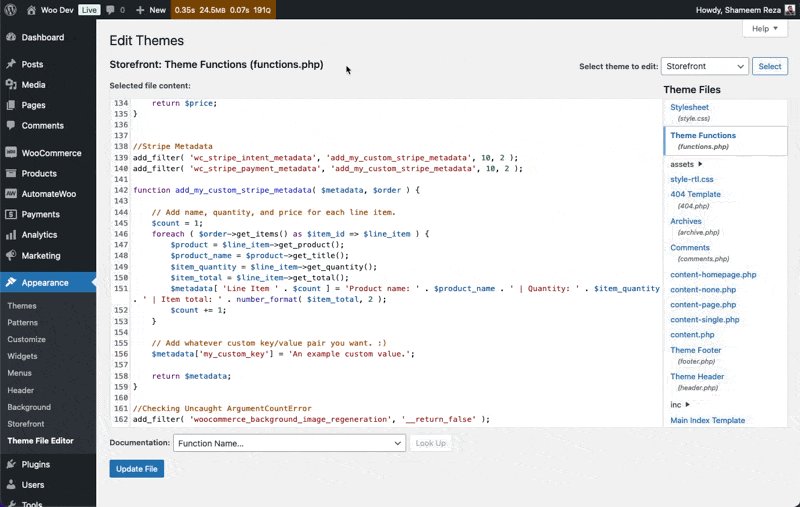
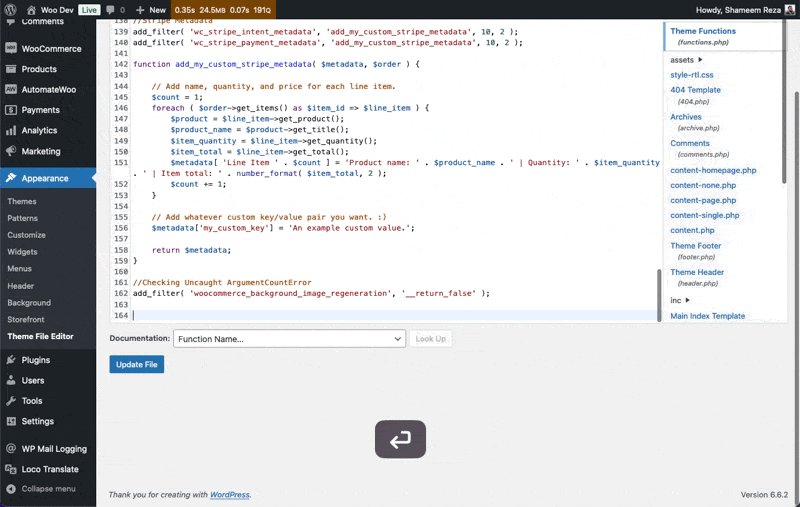
- If Editing functions.php:
- Navigate to Appearance > Theme file Editor and open
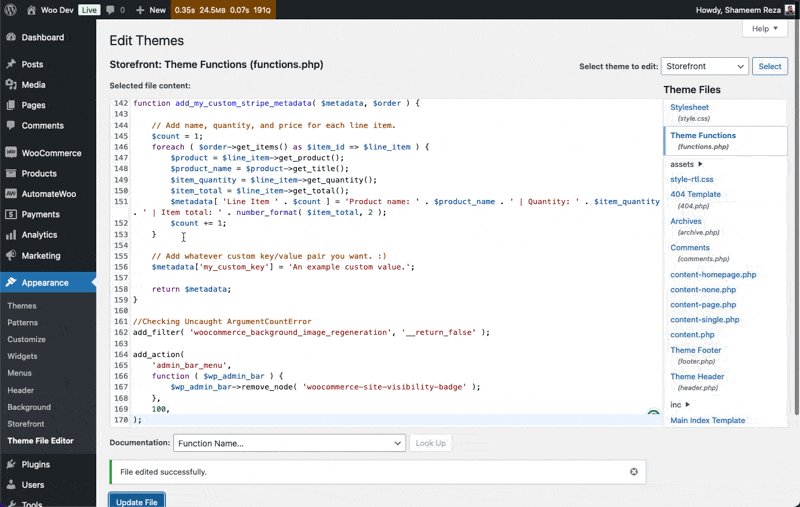
functions.php - Paste the code at the end of the file.
- Save the changes.
- Navigate to Appearance > Theme file Editor and open
- Check Your Admin Bar:
- Refresh your WordPress admin page
- The visibility badge should now be gone!

Why This Code Works
Let’s break down the code:
add_action('admin_bar_menu', ...): This hooks into WordPress’s admin bar menu.function ( $wp_admin_bar ) { ... }: An anonymous function that receives the$wp_admin_barobject.$wp_admin_bar->remove_node('woocommerce-site-visibility-badge'): This removes the specific node (menu item) for the WooCommerce visibility badge.100: This is the priority of our action. It ensures our code runs after WooCommerce has added the badge.
Benefits of Removing the Visibility Badges
- Cleaner Interface: Less clutter in your admin bar means a cleaner, more focused workspace.
- Reduced Distraction: Especially useful for live stores where the badge is no longer necessary.
- Customization: Tailor your admin experience to your preferences.
Potential Drawbacks
Before implementing this solution, consider:
- You’ll lose the quick visual indicator of your store’s status and access to the settings.
- If you frequently switch between visibility modes, you might miss this at-a-glance information.
Conclusion
Removing the WooCommerce site visibility badges from your admin bar is a simple task that can declutter your WordPress admin interface. With the code snippet shared, you can easily customize your admin experience to suit your needs.
Remember, while this solution works well, always back up your site before making changes to your theme files or adding new code snippets. If you’re not comfortable with code, consider seeking help from a developer or using a user-friendly code snippets plugin.
Have you tried removing the WooCommerce visibility badges? Did this solution work for you? Share your experiences or questions in the comments below!

Leave a Reply